


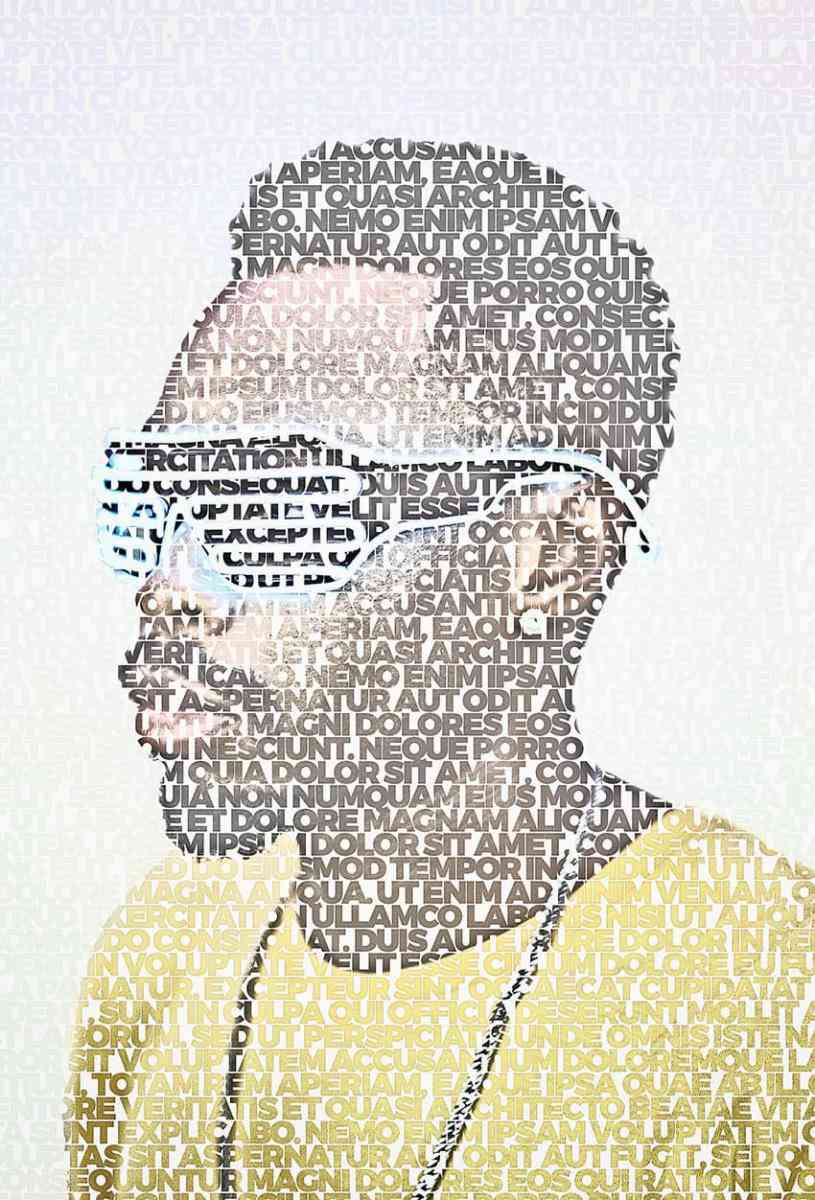
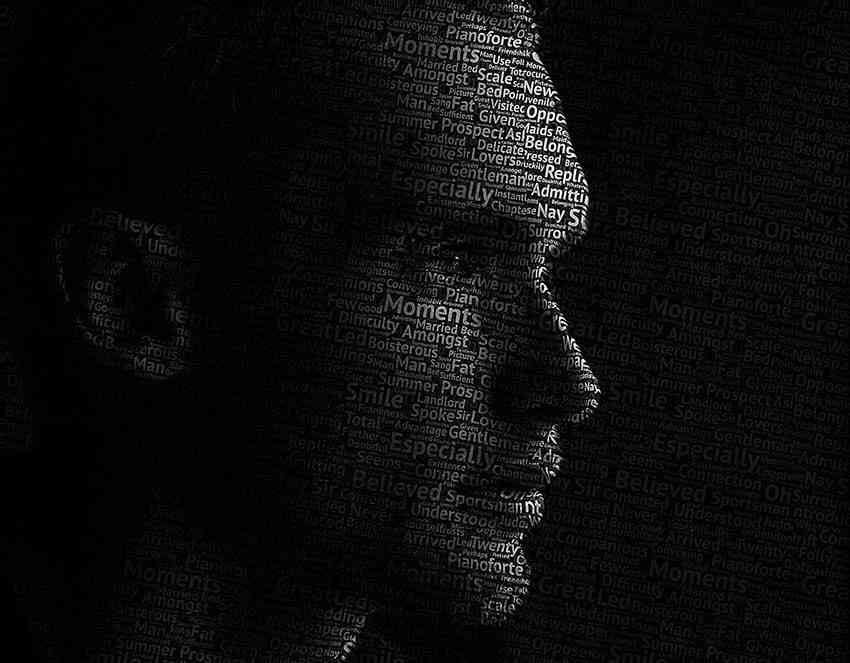
Những gì bạn sẽ tạo ra
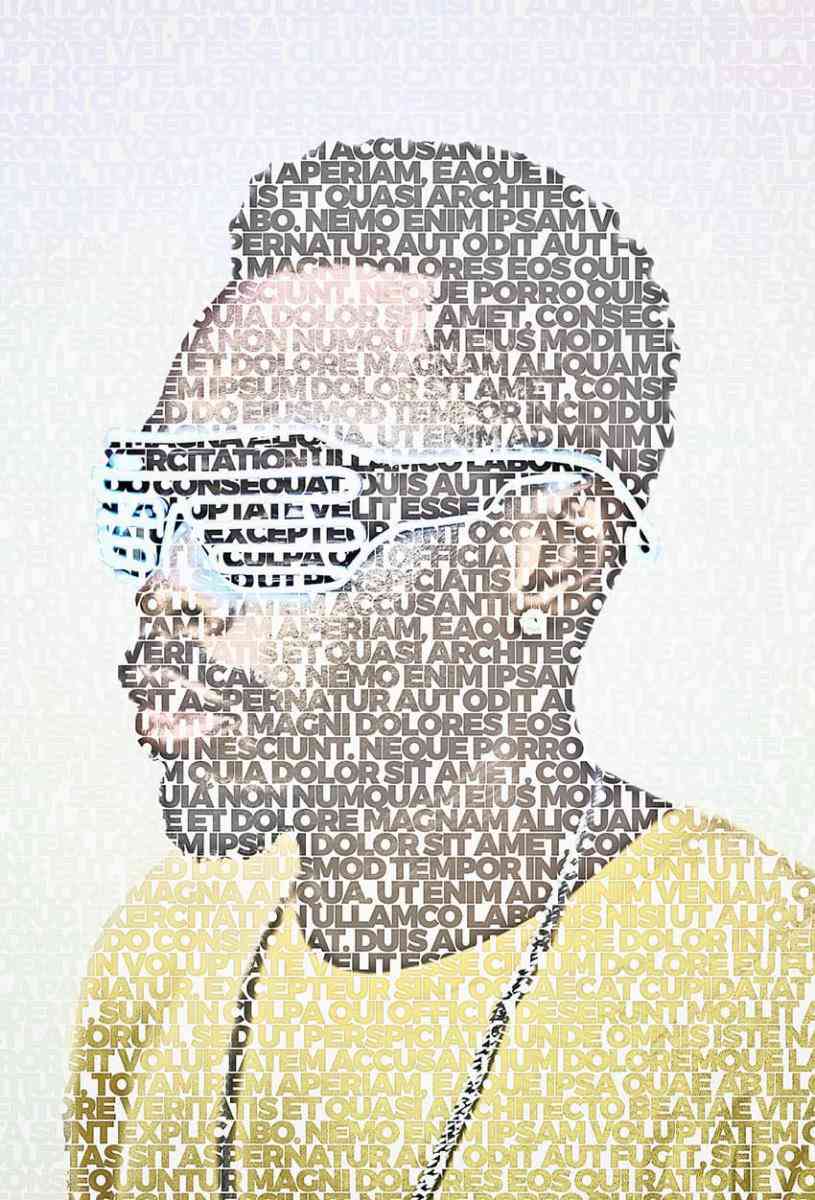
Trong hướng dẫn này, bạn sẽ học cách tạo một action trong Photoshop để biến một bức ảnh thành nghệ thuật văn bản. Tôi sẽ giải thích mọi thứ thật chi tiết để mọi người có thể tạo ra nó, ngay cả những người mới mở Photoshop lần đầu tiên.
Những gì bạn cần cho Hướng dẫn Photoshop Word Art này
Để tạo lại văn bản trong thiết kế nghệ thuật ở trên, bạn sẽ cần các tài nguyên sau:
1. Cách bắt đầu tạo một hành động
Bước 1
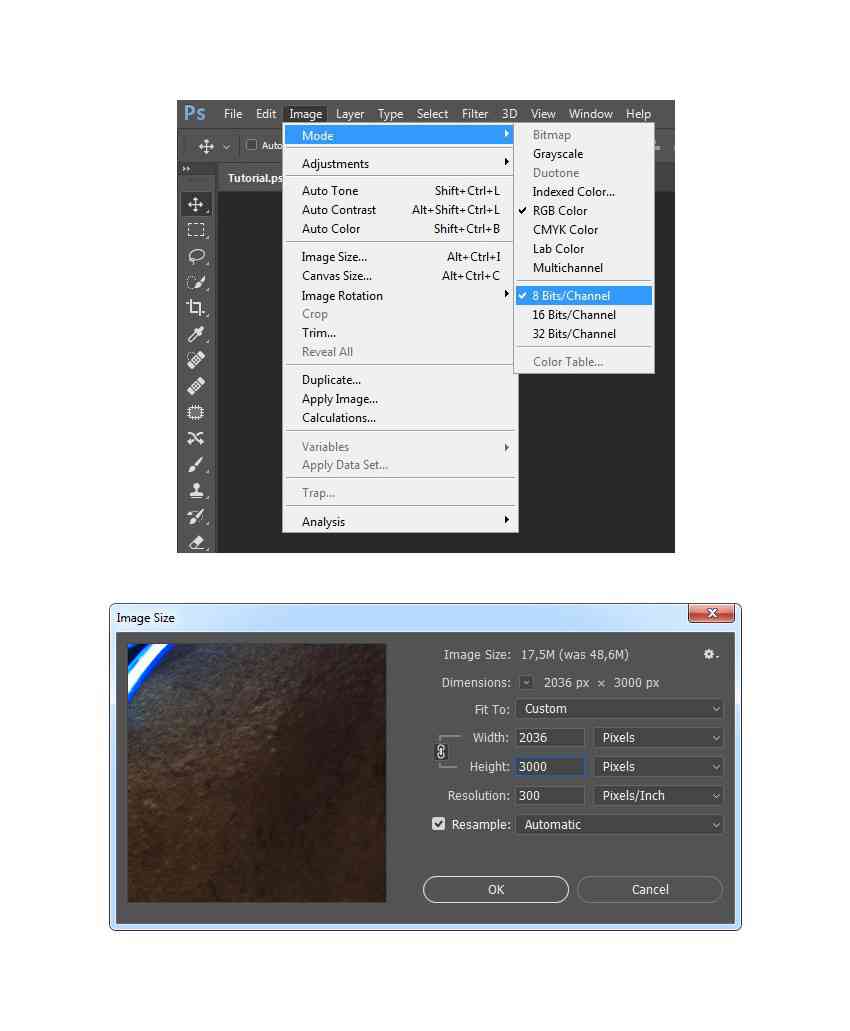
Để bắt đầu vẽ chân dung kiểu chữ của bạn trong Photoshop, trước tiên, hãy mở bức ảnh mà bạn muốn làm việc. Để mở ảnh của bạn, đi tới File > Open, chọn ảnh của bạn và nhấp vào Open . Bây giờ, trước khi chúng ta bắt đầu, chỉ cần kiểm tra một số điều:

Bước 2
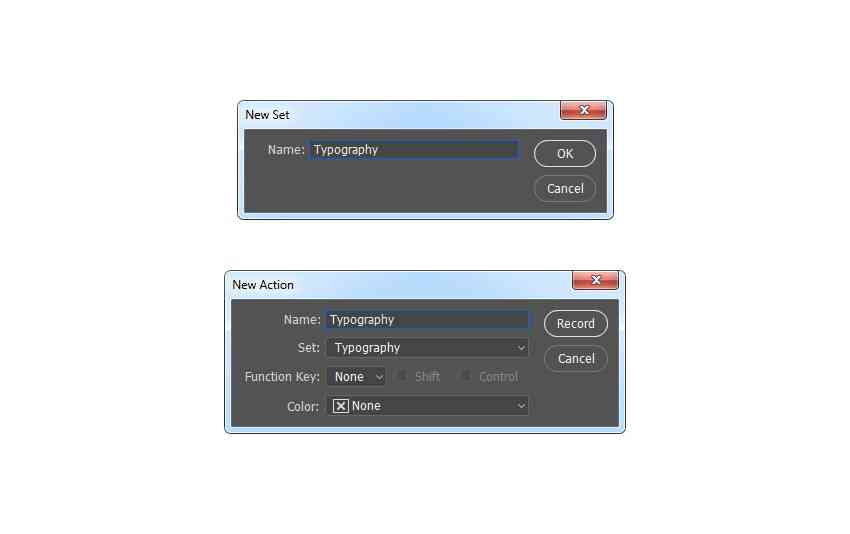
Bây giờ, hãy vào Window> Actions và trong bảng Actions , nhấp vào biểu tượng menu ở góc trên cùng bên phải, chọn New Set để tạo một tập hợp mới và đặt tên là Typography . Sau đó, nhấp lại vào cùng một biểu tượng menu, chọn New Action để tạo hành động mới và đặt tên là Typography .

2. Cách Chọn Chủ đề
Bước 1
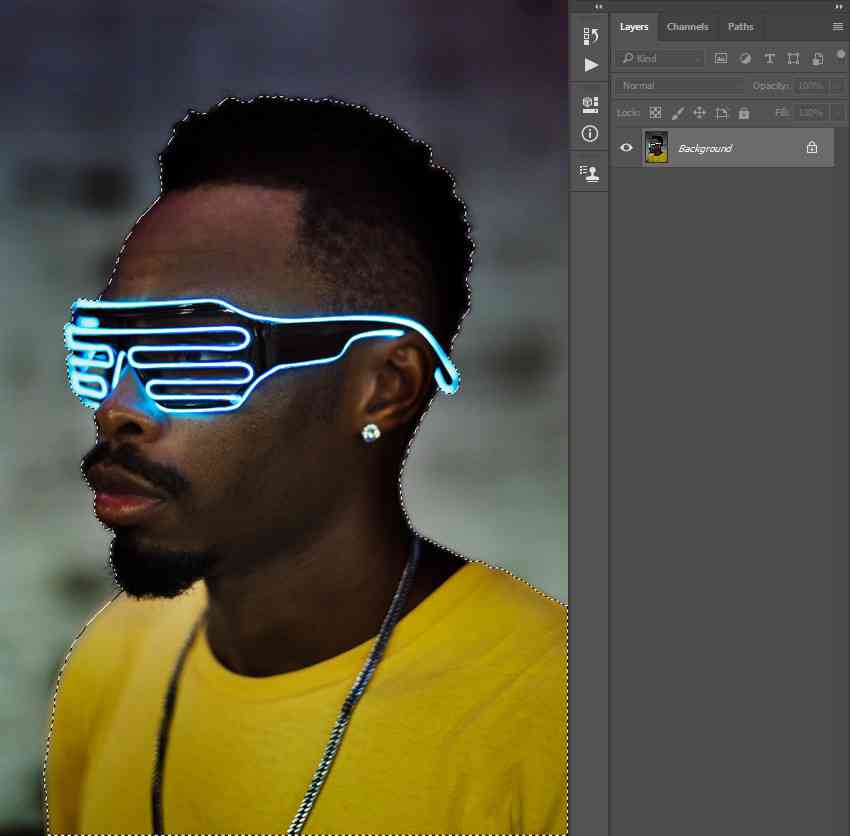
Trong phần này, chúng ta sẽ tạo cơ sở xác định chủ đề trong ảnh của chúng ta cho văn bản nghệ thuật. Chọn Quick Selection Tool (W) và chọn nền của ảnh. Sử dụng các nút Shift-Alt trên bàn phím của bạn để thêm hoặc bớt một số vùng khỏi vùng chọn. Sau khi bạn đã lựa chọn hoàn hảo, hãy nhấn Control-Shift-I trên bàn phím để đảo ngược lựa chọn.

Bước 2
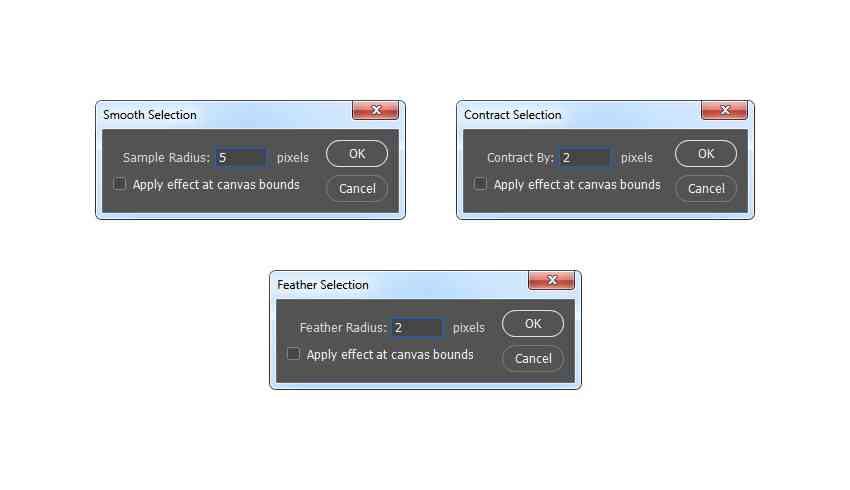
Bây giờ, vào Select> Modify> Smooth và đặt Sample Radius thành 5 px . Sau đó, vào Select> Modify> Contract và đặt Contract By thành 2 px . Sau đó, vào Select> Modify> Feather và đặt Feather Radius thành 2 px như hình dưới đây:

Bước 3
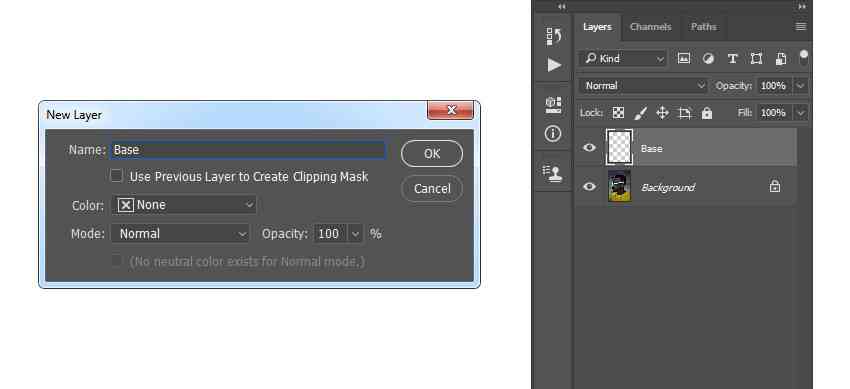
Vào Layer> New> Layer để tạo một lớp mới và đặt tên là Base .

Bước 4
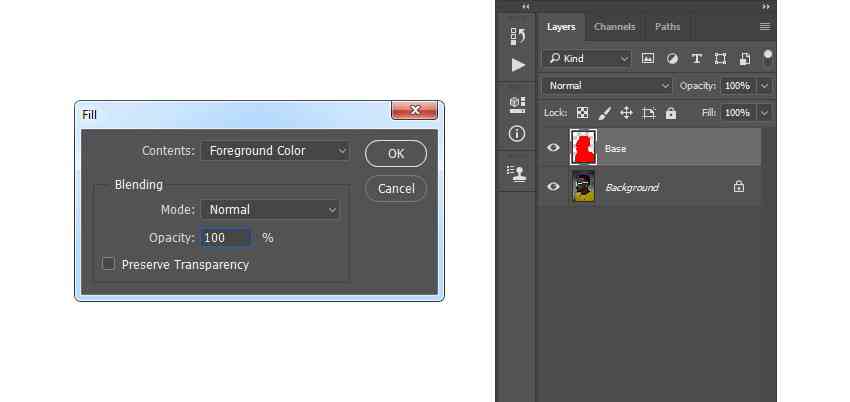
Bây giờ đặt màu nền trước thành bất kỳ màu nào bạn thích. Sau đó, vào Edit> Fill và đặt Contents thành Foreground Color , Mode thành Normal và Opacity thành 100% .

Bước 5
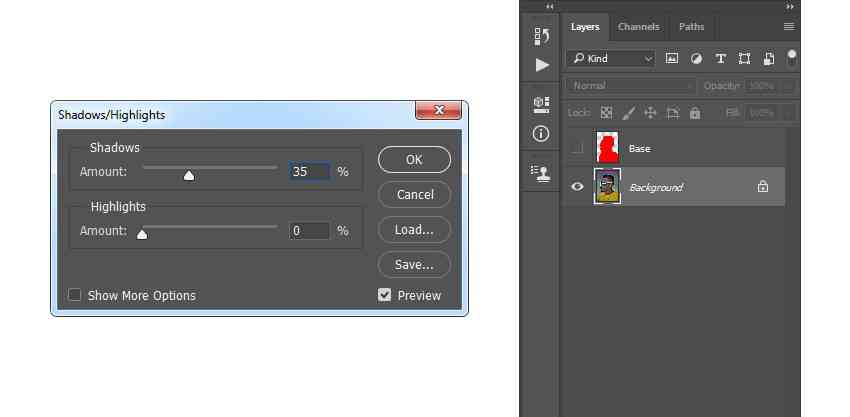
Nhấn Control-D trên bàn phím của bạn để bỏ chọn và ẩn lớp Base. Sau đó, chọn layer Background , đi tới Image> Adjustments> Shadows / Highlights và đặt Shadows thành 35% và Highlights thành 0% .

Bước 6
Bây giờ Control-Click vào hình thu nhỏ của lớp Base để tạo vùng chọn cho lớp này. Sau đó, nhấn Control-J trên bàn phím của bạn để tạo một lớp mới bằng cách sử dụng vùng chọn và đặt tên cho lớp mới này là Subject_1.

3. Cách tạo nền
Bước 1
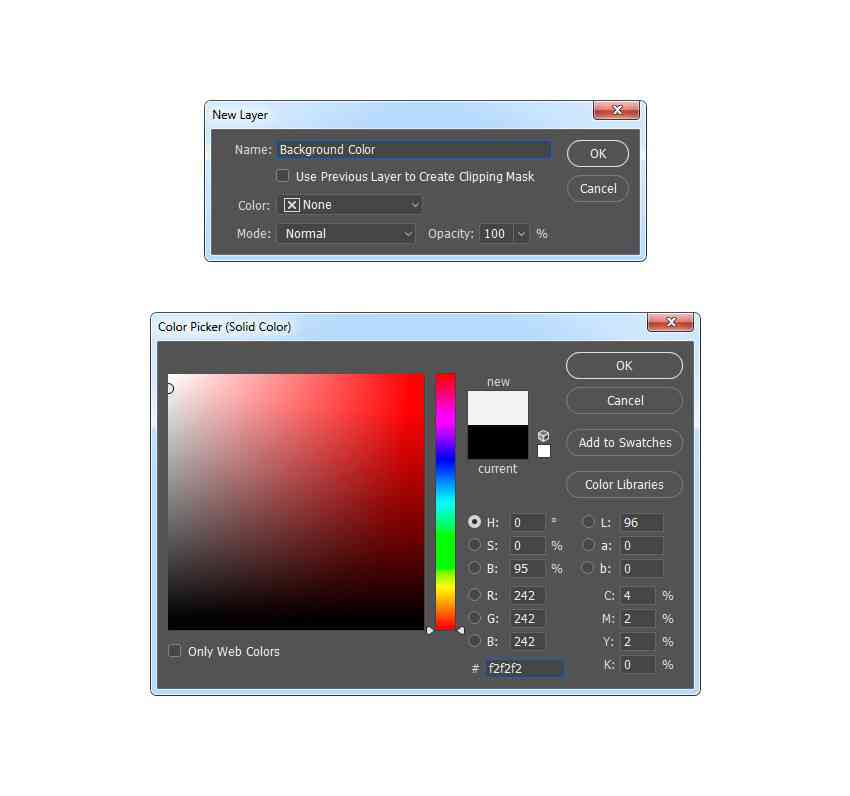
Trong phần này, chúng ta sẽ tạo nền cho văn bản Photoshop trong ảnh. Chọn lớp Background , vào Layer> New Fill Layer> Solid Color để tạo một lớp tô màu đồng nhất mới, đặt tên là Background Color và chọn màu #f2f2f2.

Bước 2
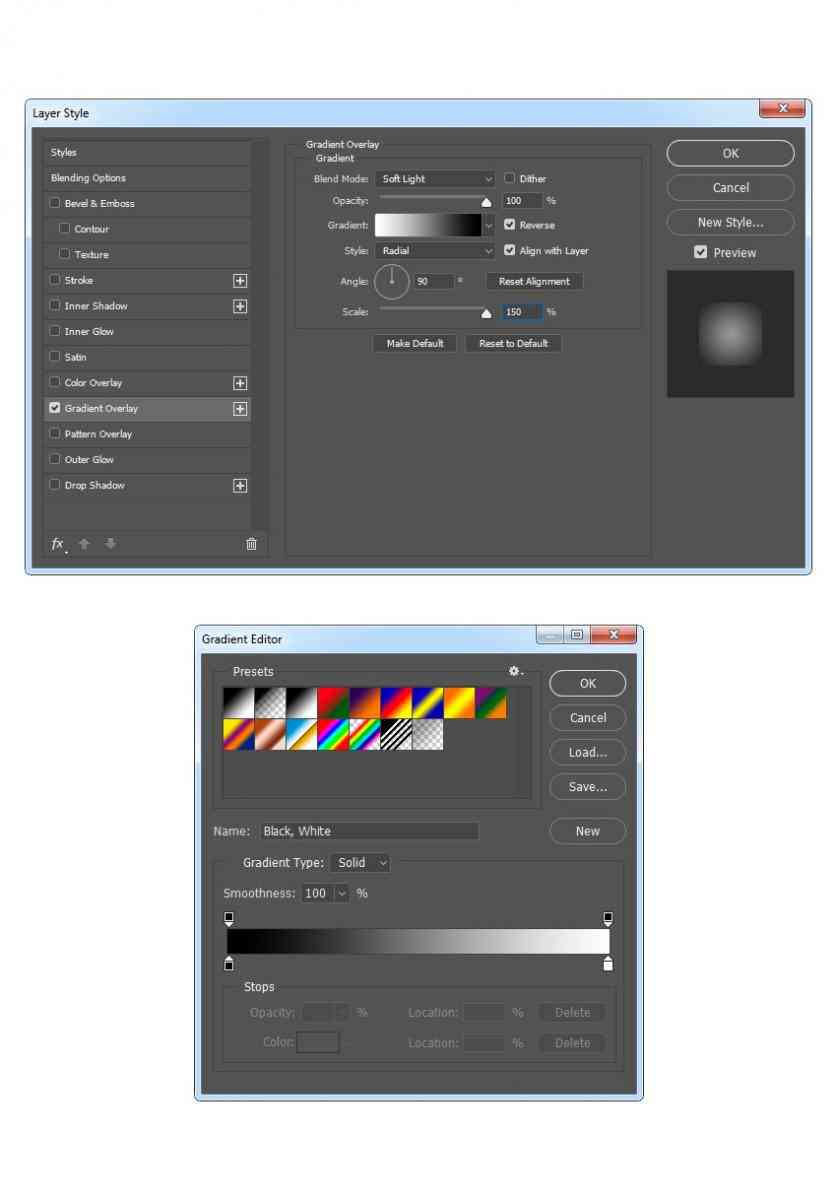
Bây giờ , Right-click vào layer này, chọn Blending Options , kiểm tra Gradient Overlay và sử dụng các cài đặt bên dưới:

4. Cách tạo văn bản
Bước 1
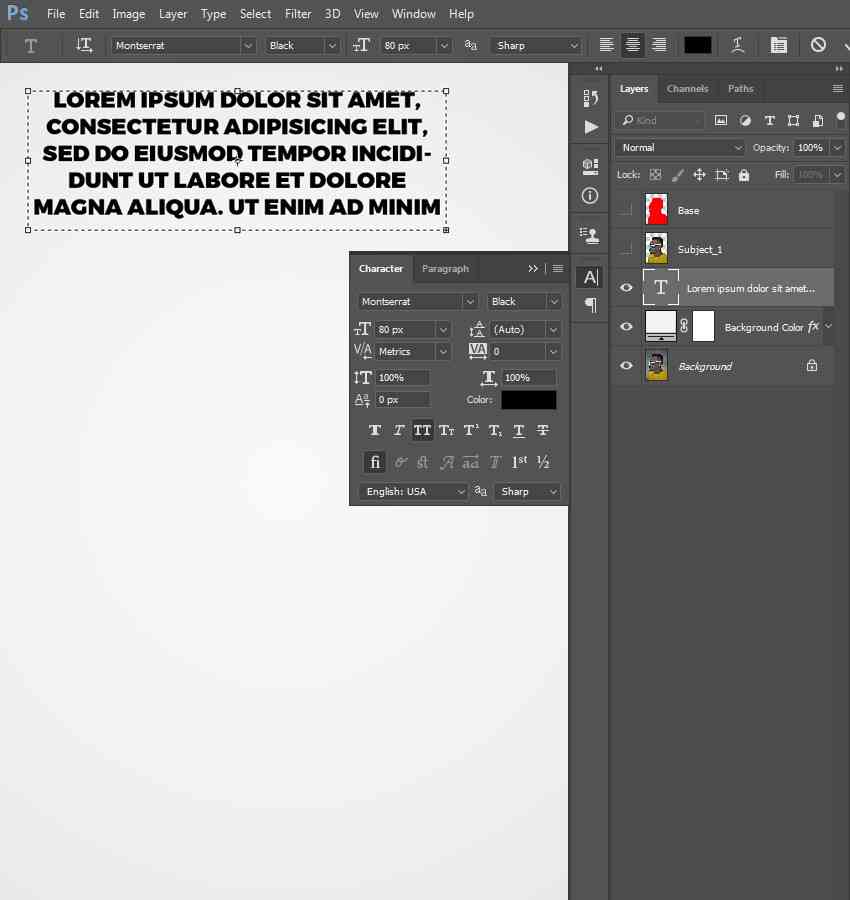
Trong phần này, chúng tôi sẽ tạo văn bản cho hình ảnh của chúng tôi trong hành động Photoshop văn bản. Ẩn lớp Subject_1 và chọn Horizontal Type Tool (T). . Sau đó, đặt phông chữ thành Montserrat , kiểu phông chữ thành Đen , kích thước phông chữ thành 80 px , căn chỉnh thành Center và màu thành #000000. Trong bảng Character , chọn tùy chọn All Caps . Sau đó, nhấp và kéo bất kỳ đâu bên trong canvas để tạo hộp văn bản và đi tới Type> Paste Lorem Ipsum để dán một số văn bản ngẫu nhiên. Hãy thoải mái sử dụng cài đặt văn bản và phông chữ của riêng bạn.

Bước 2
Bây giờ Double-click vào hình thu nhỏ của lớp này và biến đổi Text Box như được hiển thị bên dưới:

Bước 3
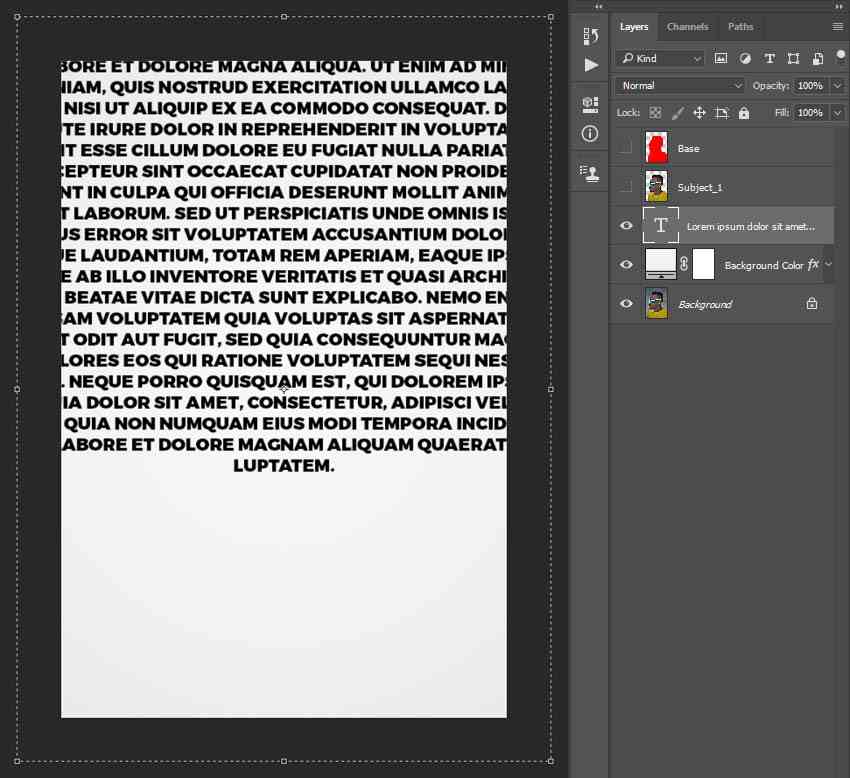
Chọn Horizontal Type Tool (T) và nhấp vào cuối đoạn văn. Vào Type> Paste Lorem Ipsum và lặp lại bước này cho đến khi bạn đã phủ toàn bộ canvas bằng văn bản. Một lần nữa, bạn có thể sử dụng văn bản của riêng mình — chỉ cần đảm bảo rằng văn bản đó bao phủ toàn bộ khung vẽ.

Bước 4
Bây giờ đặt tên cho lớp này là Text.

5. Cách tạo chủ đề từ văn bản
Bước 1
Trong phần này, chúng tôi sẽ tạo chủ đề từ văn bản trong văn bản Photoshop của chúng tôi trong tạo ảnh. Ẩn lớp Text và chọn và hiển thị lớp Chủ Subject_1. Sau đó, nhấn Control-J trên bàn phím của bạn để sao chép lớp này và kéo lớp mới ngay bên dưới lớp Chủ Subject_1 trong bảng điều khiển Layers . Đặt tên cho lớp này là Chủ Subject_2.

Bước 2
Bây giờ nhấn Control-J trên bàn phím của bạn để sao chép lớp này và kéo lớp mới ngay bên dưới lớp Subject_2 trong bảng điều khiển Layers . Đặt tên cho lớp này là Subject_3.

Bước 3
Ẩn tất cả các lớp ngoại trừ lớp Subject_3. Sau đó, nhấn Control-Shift-U trên bàn phím của bạn để khử bão hòa lớp này. Sau đó, đi tới Image> Auto Tone và sau đó Image> Auto Contrast để thực hiện một số chỉnh sửa tự động đối với tông màu và độ tương phản của lớp.

Bước 4
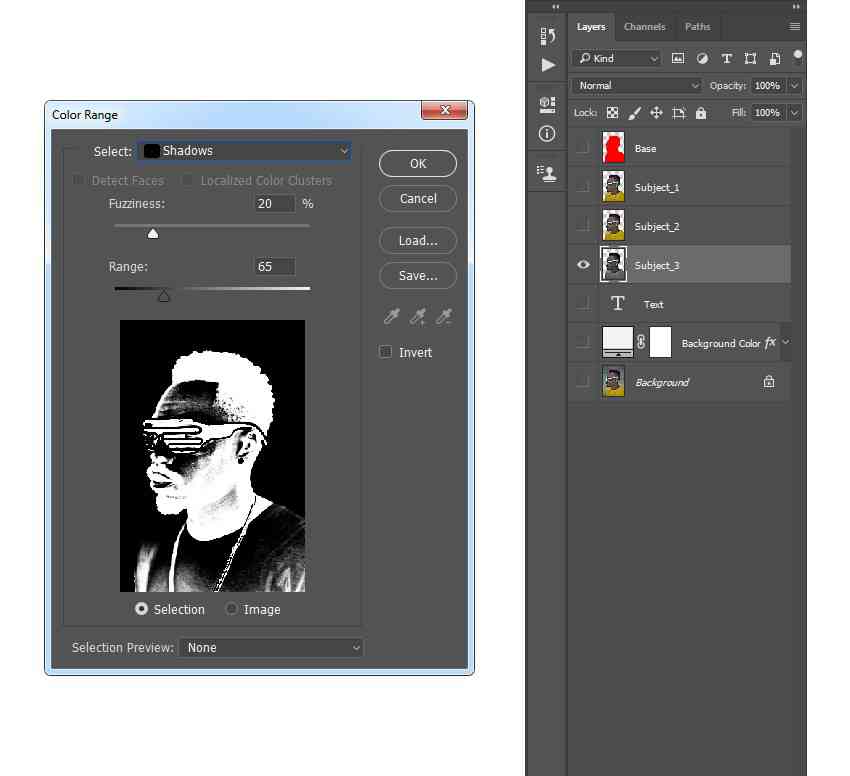
Bây giờ, hãy vào Select> Color Range và đặt Select thành Shadows , Fuzziness thành 20% và Range thành 65.

Bước 5
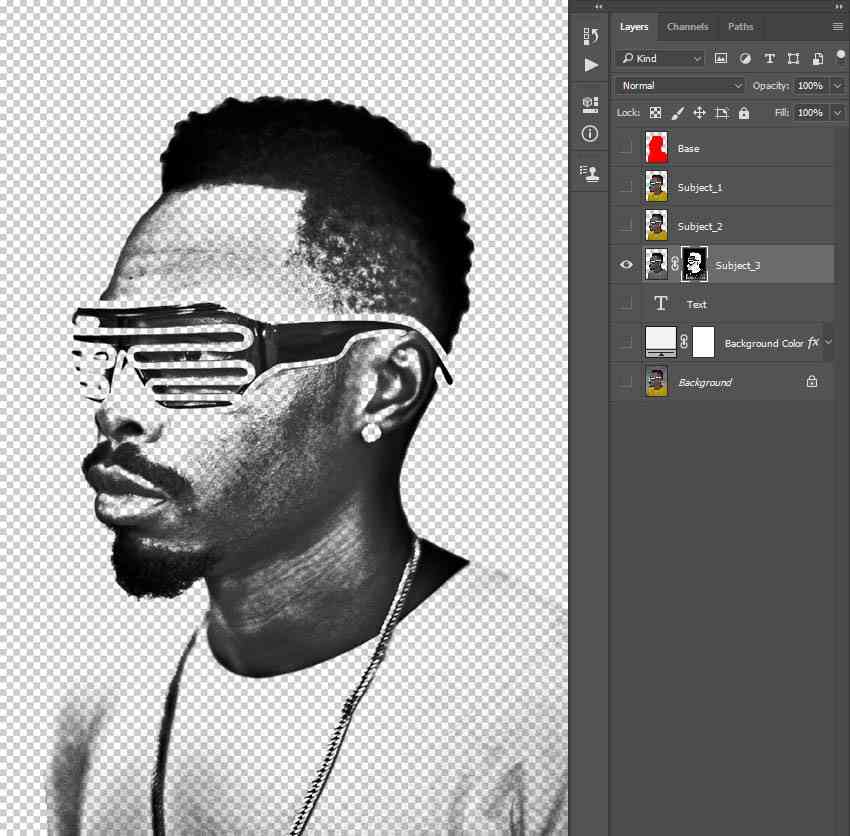
Vào Layer> Layer Mask> Reveal Selection để thêm một lớp mặt nạ cho thấy vùng đã chọn của lớp.

Bước 6
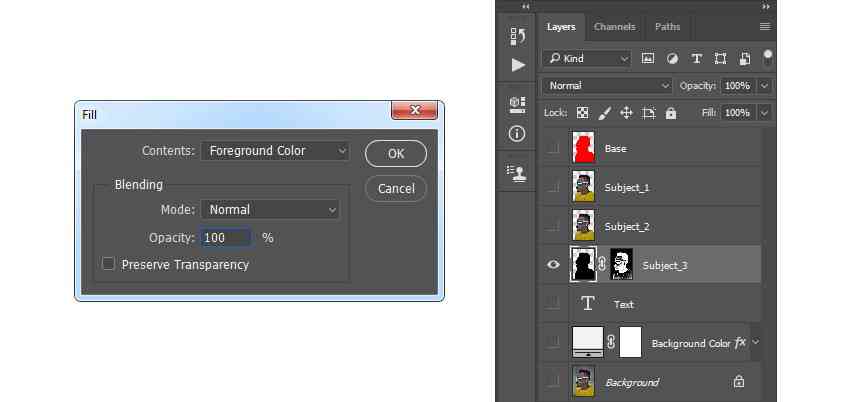
Bây giờ Control-Click vào hình thu nhỏ của lớp này để tạo vùng chọn cho lớp này. Sau đó, chọn hình thu nhỏ của lớp này và đặt màu nền trước thành #000000. Sau đó, vào Edit> Fill và đặt Contents thành Foreground Color , Mode thành Normal và Opacity thành 100% như hình dưới đây:

Bước 7
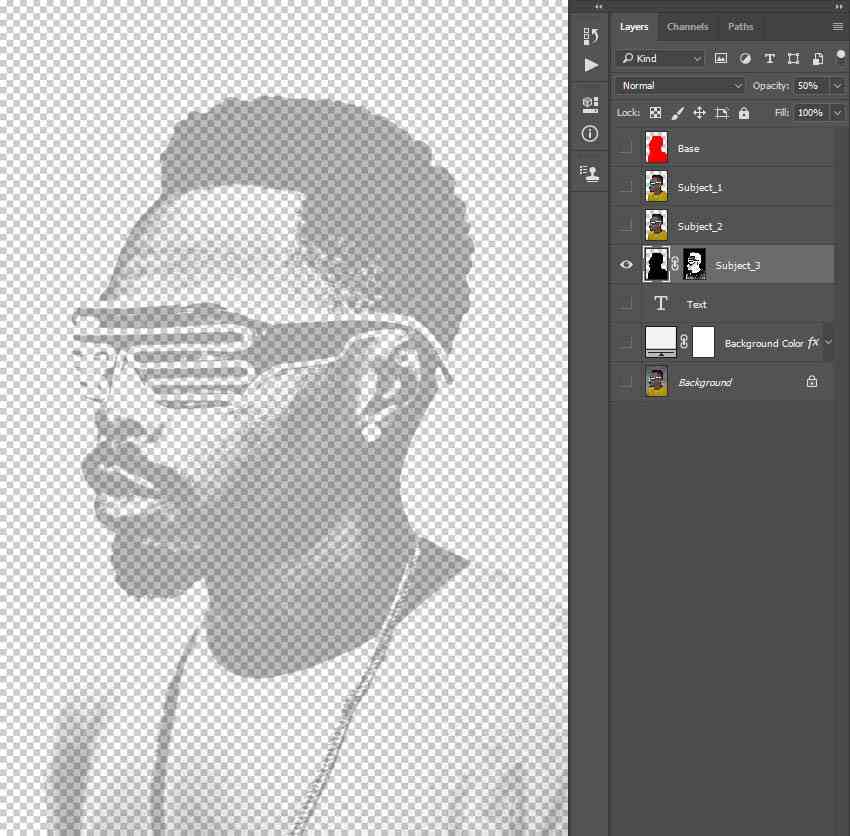
Nhấn Control-D trên bàn phím của bạn để bỏ chọn lựa chọn. Sau đó, thay đổi Opacity của lớp này thành 50% .

Bước 8
Bây giờ ẩn lớp này, và chọn và hiển thị lớp Subject_2. Sau đó, nhấn Control-Shift-U trên bàn phím của bạn để khử bão hòa lớp này. Sau đó, đi tới Image> Auto Tone và sau đó Image> Auto Contrast để thực hiện một số chỉnh sửa tự động đối với tông màu và độ tương phản của lớp.

Bước 9
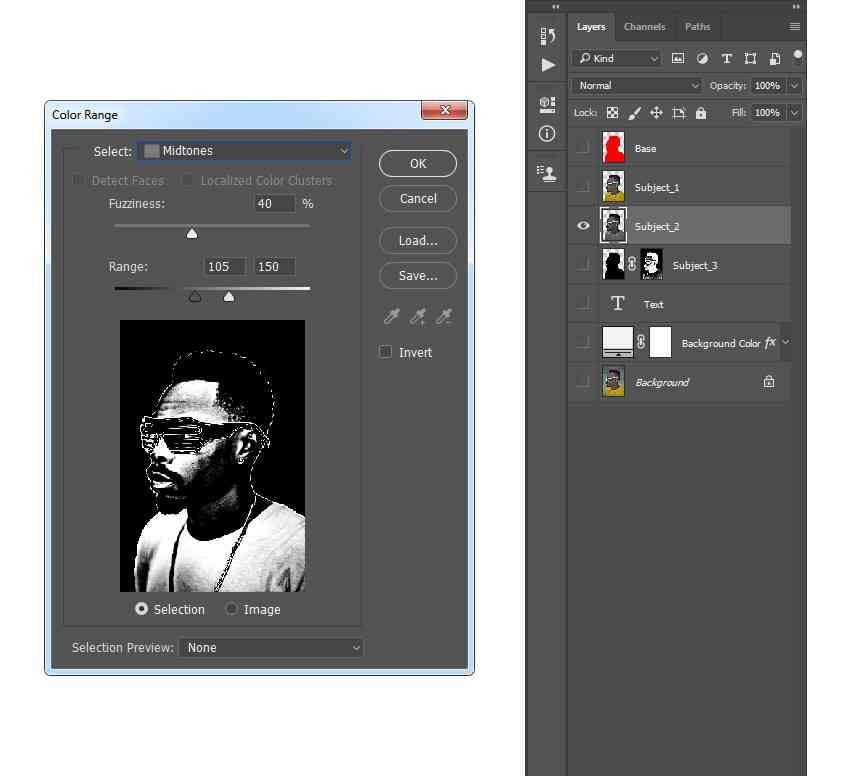
Đi tới Select > Color Range và đặt Select thành Midtones, Fuzziness thành 40% và Range thành 105 và 150 .

Bước 10
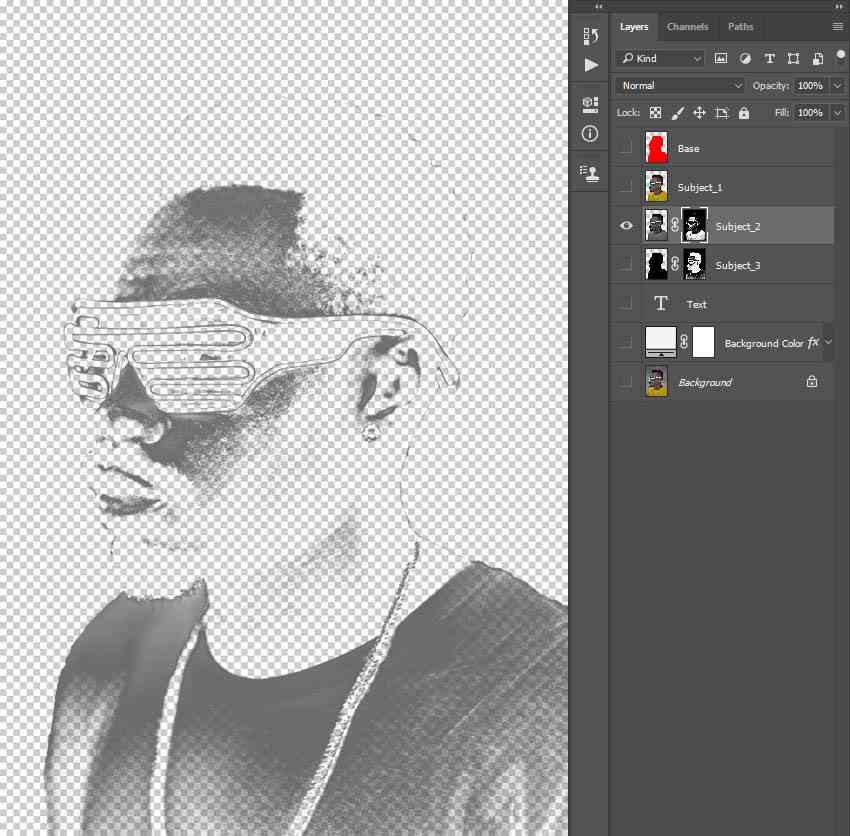
Bây giờ vào Layer> Layer Mask> Reveal Selection để thêm một lớp mặt nạ cho thấy vùng đã chọn của lớp.

Bước 11
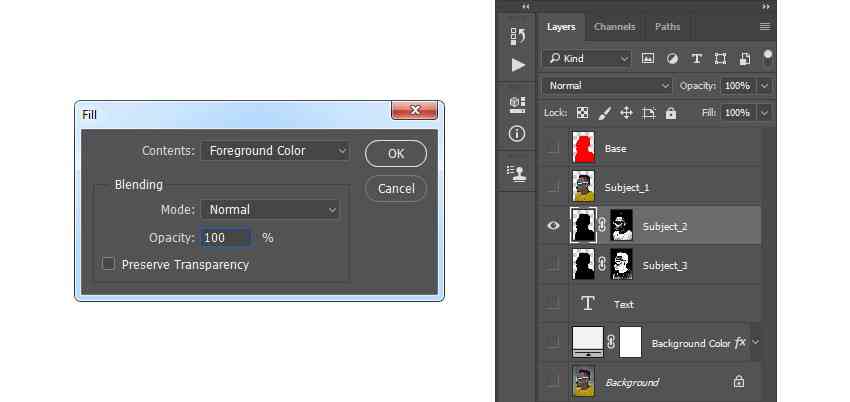
Bây giờ Control-Click vào hình thu nhỏ của lớp để tạo vùng chọn cho lớp này. Sau đó, chọn hình thu nhỏ của lớp này và đặt màu nền trước thành #000000. Sau đó, vào Edit> Fill và đặt Contents thành Foreground Color , Mode thành Normal và Opacity thành 100% như hình dưới đây:

Bước 12
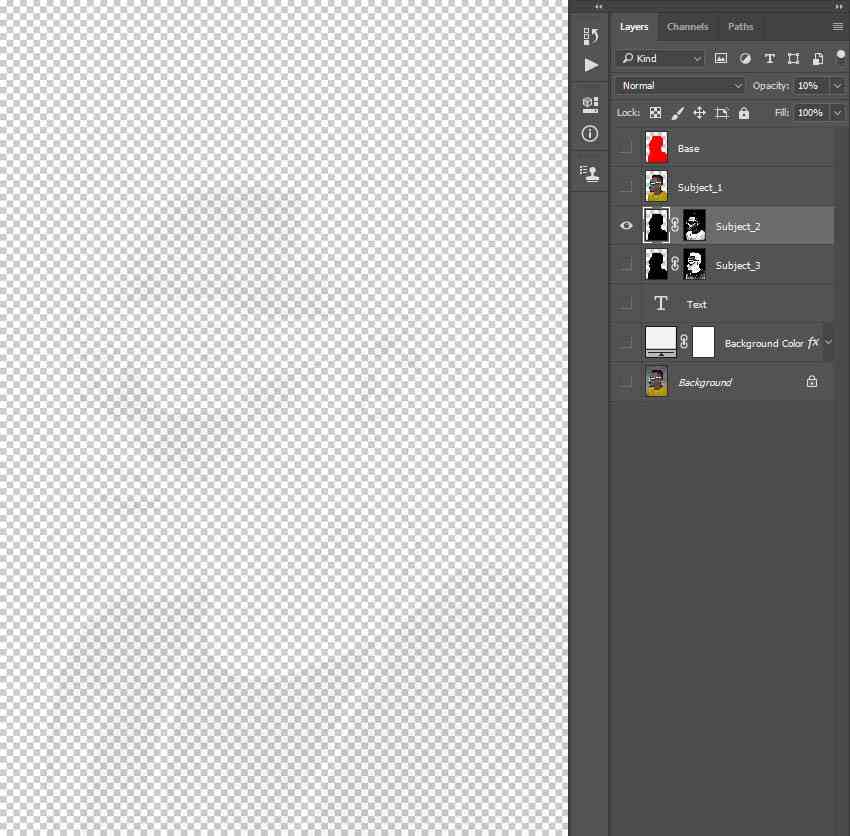
Thay đổi Opacity của lớp này thành 10% .

Bước 13
Bây giờ ẩn lớp này, và chọn và hiển thị lớp Subject_3. Sau đó, nhấn Control-Shift-U trên bàn phím của bạn để khử bão hòa lớp này. Sau đó, đi tới Image> Auto Tone và sau đó Image> Auto Contrast để thực hiện một số chỉnh sửa tự động đối với tông màu và độ tương phản của lớp.

Bước 14
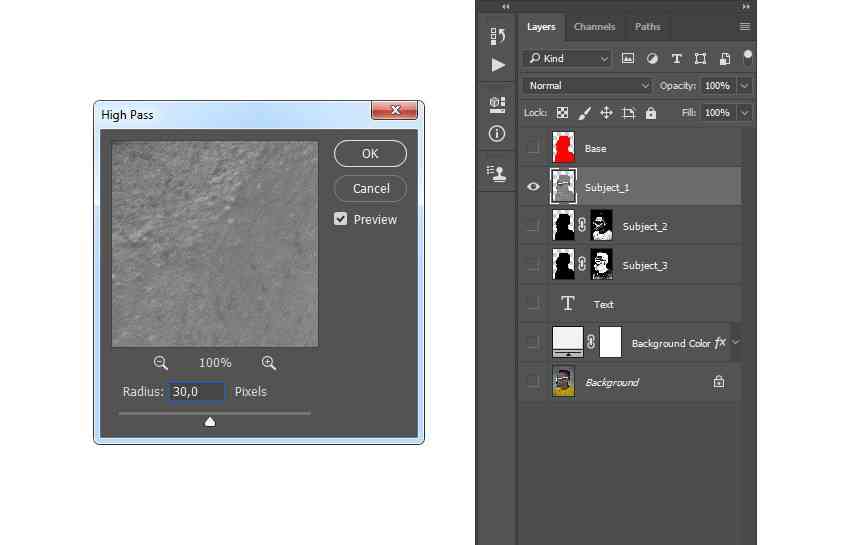
Vào Filter> Other> High Pass và đặt Radius thành 30 px .

Bước 15
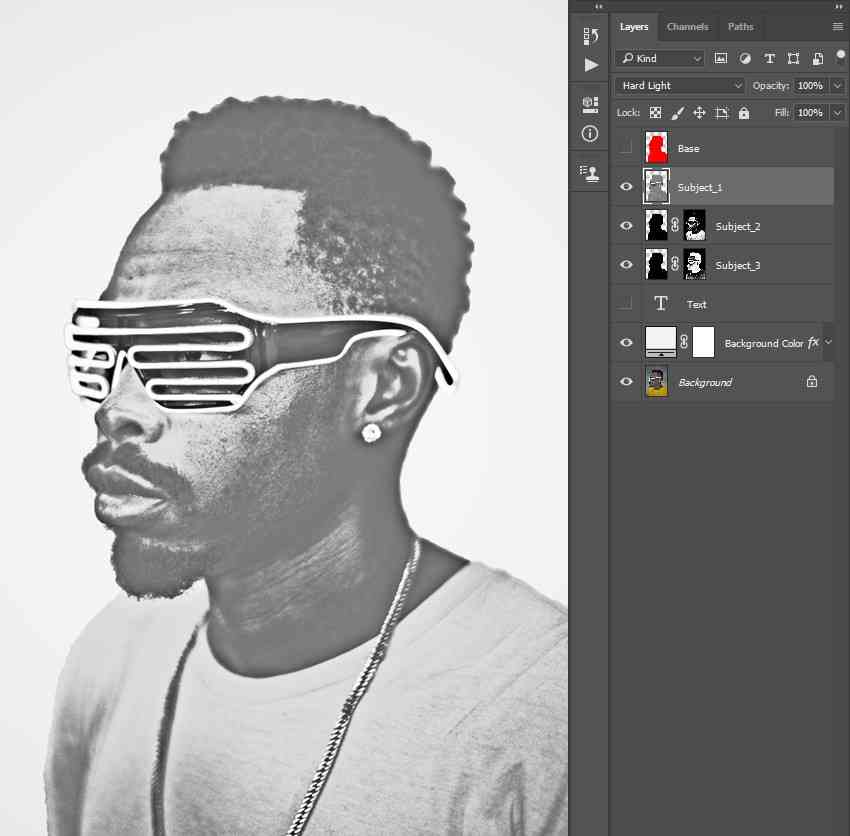
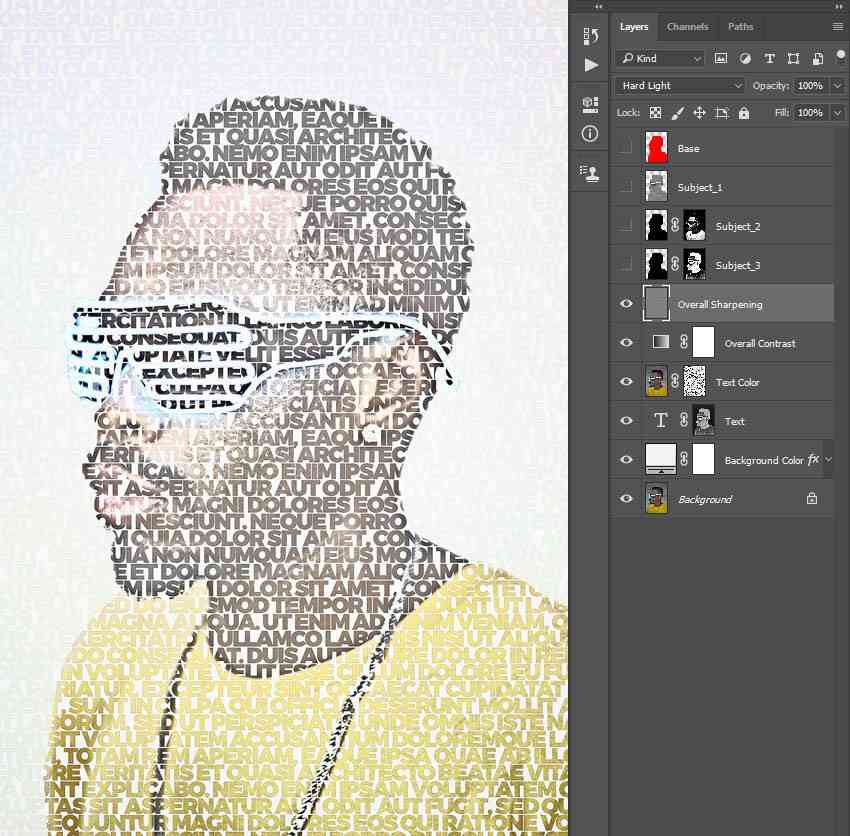
Bây giờ thay đổi Blending Mode của layer này thành Hard Light . Sau đó, hiển thị các lớp Subject_2, Subject_3, Background Color và Background.

Bước 16
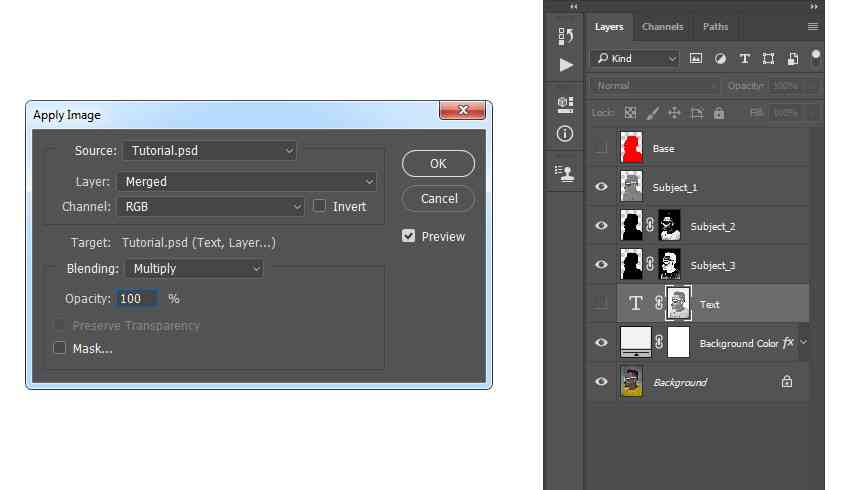
Chọn layer Text , và vào Layer> Layer Mask> Reveal All để thêm một lớp mặt nạ hiển thị toàn bộ lớp. Sau đó, đi tới Image > Apply Image và sử dụng các cài đặt bên dưới:

Bước 17
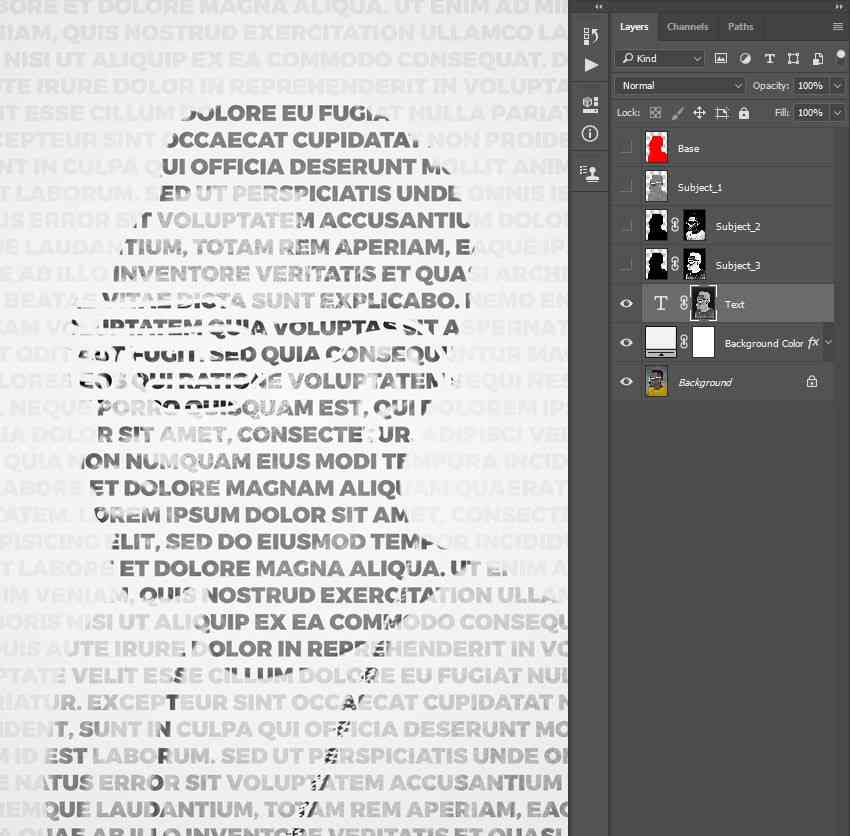
Bây giờ nhấn Control-I trên bàn phím của bạn để đảo ngược mặt nạ lớp. Sau đó, hiển thị lớp Text và ẩn các lớp Subject_1, Subject_2, và Subject_2.

Bước 18
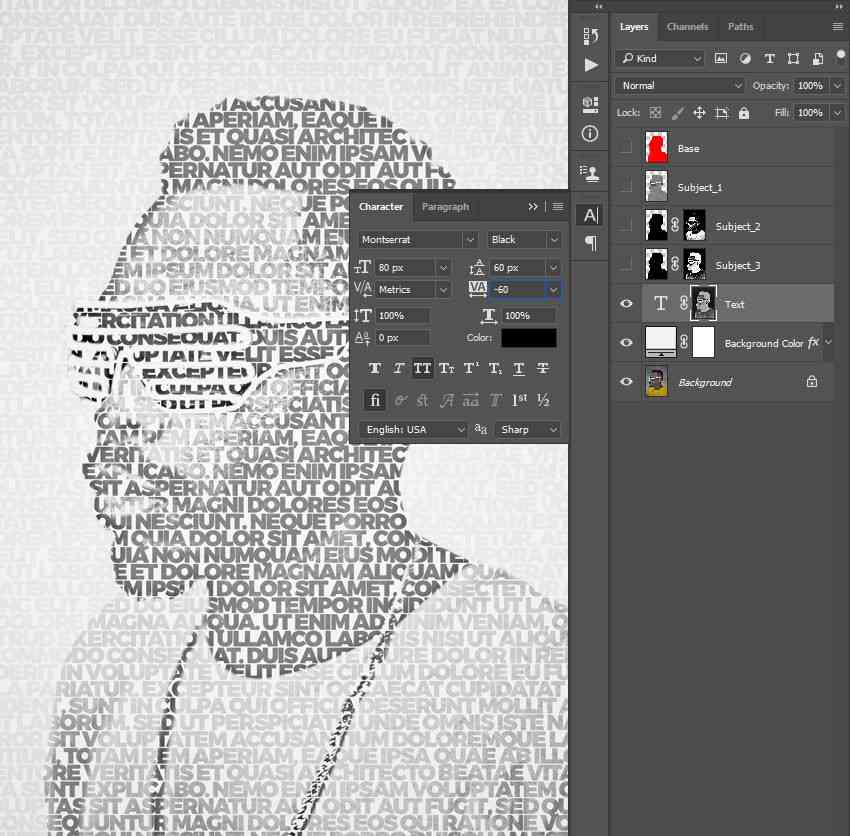
Chọn Horizontal Type Tool (T) và nhấp vào bất kỳ đâu trên văn bản. Sau đó, nhấn Control-A trên bàn phím của bạn để chọn tất cả văn bản và trên bảng Character, đặt Leadingthành 60 và Tracking thành -60 .

6. Làm thế nào để thực hiện các điều chỉnh cuối cùng
Bước 1
Trong phần này, chúng tôi sẽ thực hiện một số điều chỉnh cuối cùng đối với hình ảnh đối với thiết kế nghệ thuật văn bản. Chọn lớp Background và nhấn Control-J trên bàn phím của bạn để sao chép nó. Sau đó, kéo lớp mới này ngay trên lớp Text trong bảng điều khiển Layers.

Bước 2
Bây giờ Control-click vào hình thu nhỏ của lớp Text để tạo vùng chọn cho lớp này. Sau đó, vào Layer> Layer Mask> Reveal Selection để thêm một lớp mặt nạ cho thấy vùng đã chọn của văn bản trong lớp nghệ thuật.
.jpg)
Bước 3
Thay đổi Blending Mode của layer này thành Color và đặt tên là Text Color.
.jpg)
Bước 4
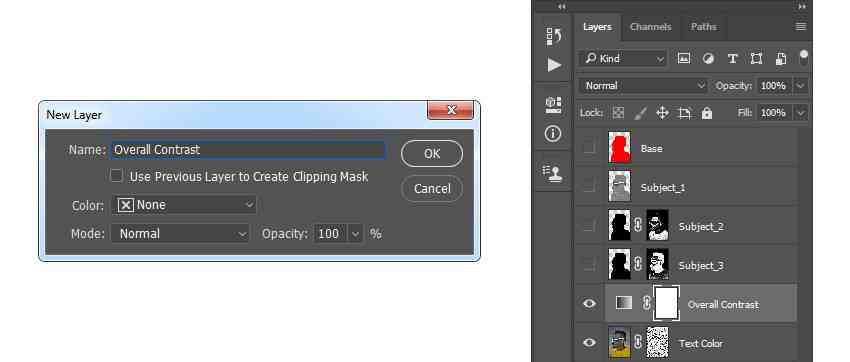
Bây giờ nhấn D trên bàn phím của bạn để đặt lại các mẫu. Sau đó, vào Layer> New Adjustment Layer> Gradient Map để tạo một lớp điều chỉnh bản đồ gradient mới và đặt tên là Overall Contrast.

Bước 5
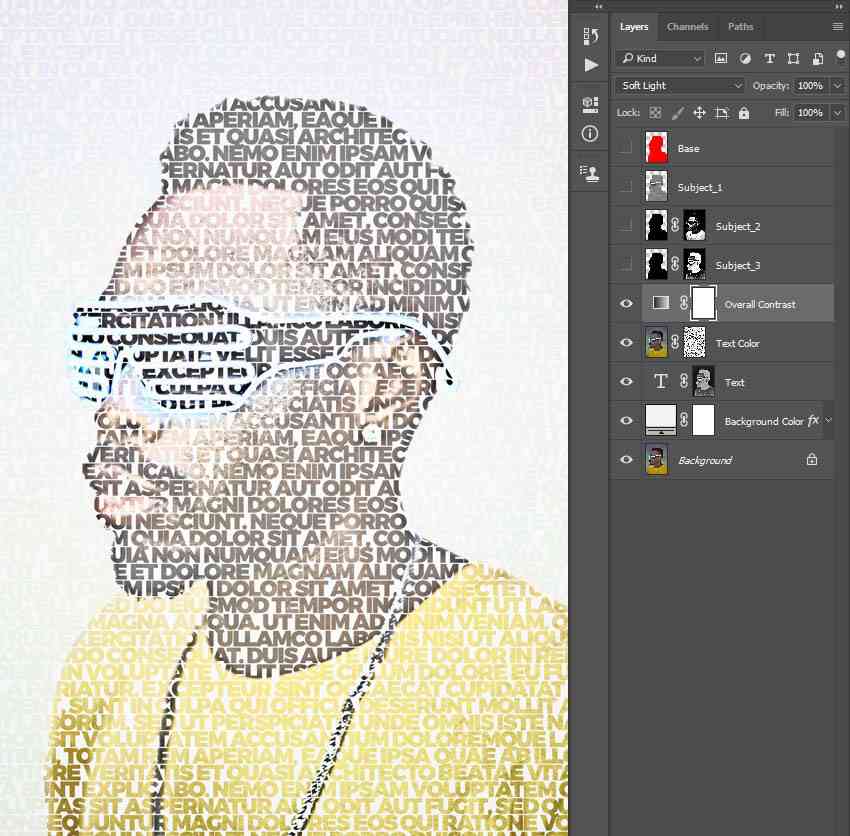
Thay đổi Blending Mode của layer này thành Soft Light .

Bước 6
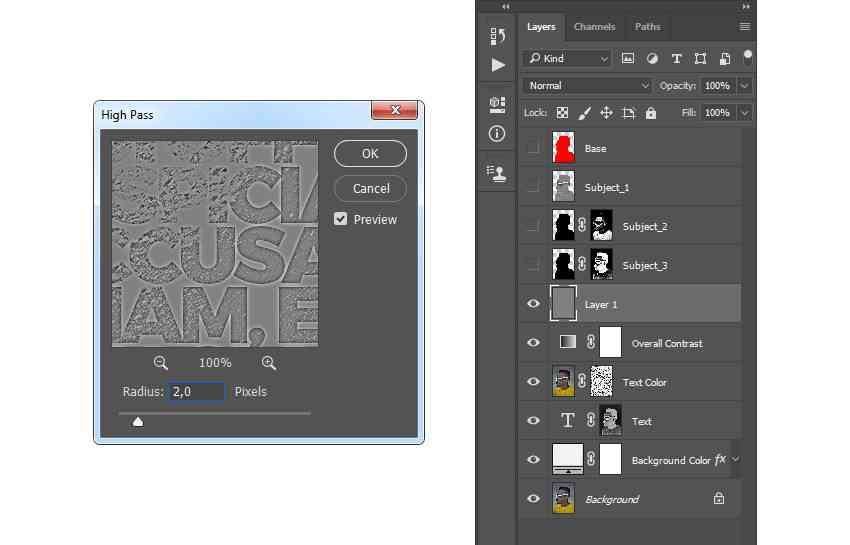
Bây giờ nhấn Control-Alt-Shift-E trên bàn phím của bạn để tạo ảnh chụp màn hình, sau đó nhấn Control-Shift-U để khử bão hòa lớp này. Sau đó, vào Filter> Other> High Pass và đặt Radius thành 2 px .

Bước 7
Thay đổi Blending Mode của lớp này thành Hard Light và đặt tên là Độ sắc nét Overall Sharpening.

Hình ảnh của bạn để nghệ thuật văn bản đã hoàn thành!
Xin chúc mừng, bạn đã thành công! Bây giờ bạn đã học cách tạo hiệu ứng ảnh kiểu chữ trong Photoshop để tạo ra một bức chân dung kiểu chữ tuyệt vời trong Photoshop. Đây là kết quả cuối cùng của chúng tôi:

5 Hiệu ứng từ ảnh sang chữ nghệ thuật Các thao tác trong Photoshop
Bạn đã học cách biến một bức ảnh thành nghệ thuật văn bản từng bước bằng cách sử dụng Photoshop. Nhưng nếu bạn muốn tiết kiệm thời gian trong khi tạo ra những bức ảnh tuyệt vời được tạo ra từ văn bản, hãy thử một bức ảnh thành hiệu ứng văn bản nghệ thuật trong Photoshop .
Tất cả những thứ này đều có sẵn trong 100pic. Nếu bạn là một nhà thiết kế đồ họa và cần các hành động và cài đặt trước Photoshop tốt nhất , bạn có thể tải xuống không giới hạn với đăng ký của mình!
1. Portrait Typography Photoshop Action (ATN)

Dễ dàng tạo một bức chân dung kiểu chữ tuyệt vời trong Photoshop với thao tác này. Bạn chỉ cần mở hình ảnh của mình, quét qua chủ thể và chơi hành động!
Hiệu ứng văn bản từ ảnh này sang nghệ thuật Action Photoshop rất dễ sử dụng và tùy chỉnh, bao gồm bốn bố cục văn bản.
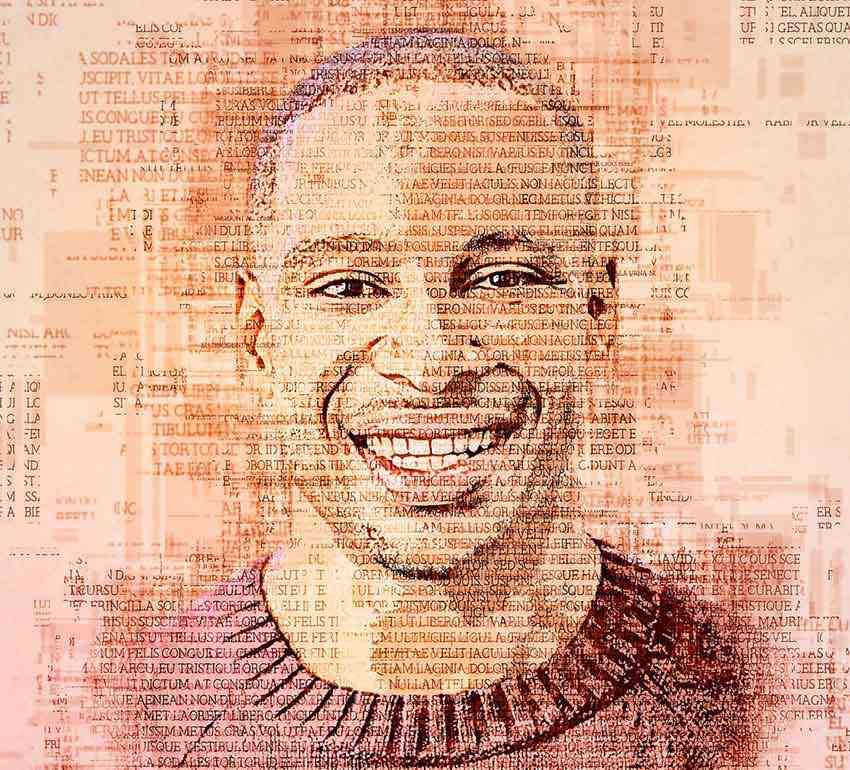
2. In Typography Photoshop Action (ATN, ABR, PAT, PSD)

Hiệu ứng văn bản từ ảnh này sang nghệ thuật Action Photoshop được thiết kế chuyên nghiệp để tạo hiệu ứng kiểu chữ in cho hình ảnh của bạn.
Nó rất dễ sử dụng: bạn có thể chọn văn bản và phông chữ của riêng mình, và nó bao gồm 20 màu sắc để tạo ra những bức ảnh tuyệt đẹp được tạo ra từ văn bản.
3. Báo in Photoshop Action (ATN, PAT)

Nếu bạn là người thích in báo, bạn sẽ thích bức ảnh này với hiệu ứng chữ nghệ thuật Photoshop. Hành động này đi kèm với bốn kiểu in và cho phép bạn sử dụng các kết cấu giấy tùy chỉnh. Kết quả sẽ là một nghệ thuật chữ Photoshop hoàn toàn có thể tùy chỉnh.
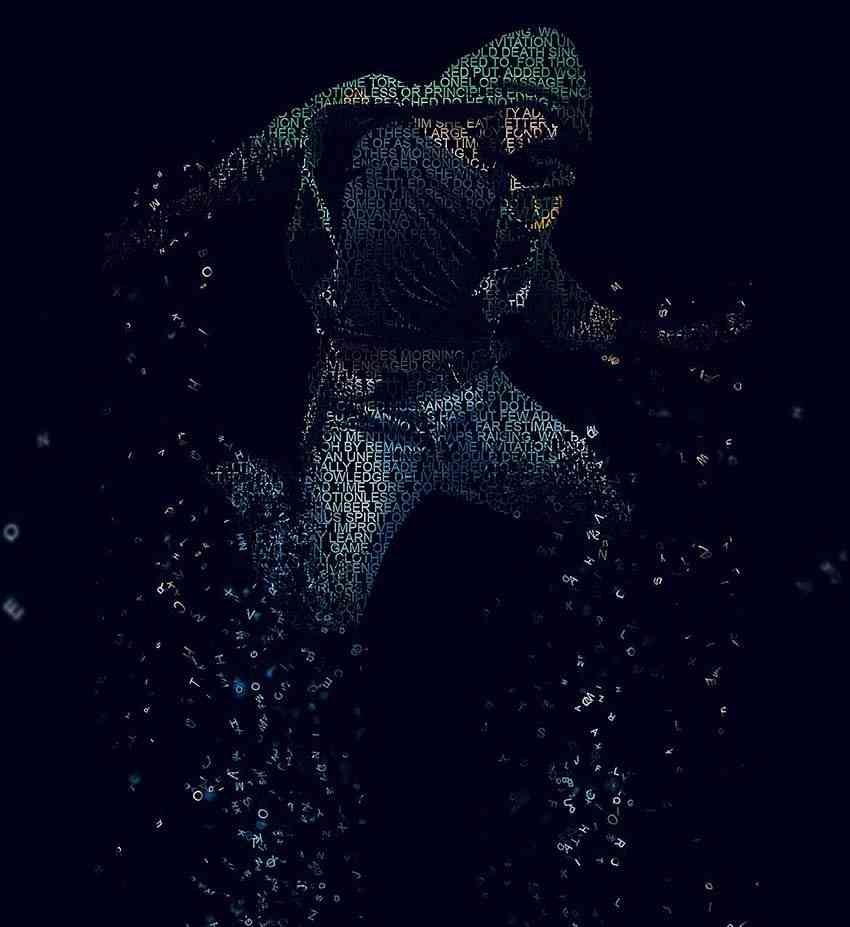
4. Kiểu chữ phân tán Photoshop Action (ATN, ABR, PAT)

Bạn có muốn tạo ra những bức ảnh thực sự độc đáo từ văn bản không? Hình ảnh này cho nghệ thuật văn bản kết hợp kiểu chữ và hiệu ứng phân tán. Hành động này cũng sẽ tạo ra mười giao diện màu sắc mà bạn có thể chọn.
Hành động từ hình ảnh đến nghệ thuật văn bản cũng được tạo ra để mỗi khi bạn chơi nó, bạn sẽ nhận được kết quả độc đáo, ngay cả khi bạn sử dụng cùng một khu vực được chải. Hành động nghệ thuật chữ trong Photoshop sẽ luôn tạo ra một biến thể phân tán!
5. 3D Typography Photoshop Action (ATN, PAT)

Hình ảnh này thành nghệ thuật văn bản Hành động Photoshop sẽ cung cấp cho hình ảnh của bạn một cái nhìn 3D. Biến một bức tranh thành nghệ thuật văn bản và thu được một kết quả độc đáo, bắt mắt.
Hình ảnh trong hành động Photoshop văn bản bao gồm chín bố cục văn bản, mỗi bố cục có sẵn mười phông chữ khác nhau, có nghĩa là bạn sẽ nhận được 90 bố cục văn bản độc đáo để tạo chân dung kiểu chữ trong Photoshop.
Trích dẫn: Marko Kožokar